Les pubs Google adsense responsives pas si responsives
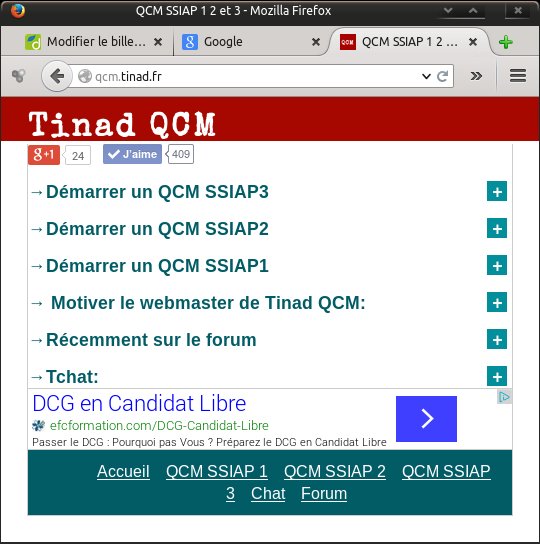
J'ai mis en ligne il y a une dizaine de jours le changement du design (plus correction de quelques bugs en arrière plan) de mon site de QCM. Il est maintenant "full responsive HTML5".

Contrairement à la version précédente, je n'ai pas adapté le site au bandeau de pub, j'ai adapté après coup la pub au site (enfin du moins c'est ce que j'ai tenté de faire).Et c'est cool car adsense a sorti il y a quelques temps les blocs de pubs responsives. C'est en béta.
Comment ça se passe pour les pubs responsive:
Avec le code du bloc de pub responsive par défaut, le script va calculer la largeur de son conteneur, et installer une pub parmis les formats classiques: voir la liste par là. Ce n'est pas une publicité élastique.
Si comme moi, pour faire du responsive, vous choisissez d'exprimer vos largeurs en pourcentage, il y a peu de chance que le conteneur tombe pile poil sur la largeur de la pub.
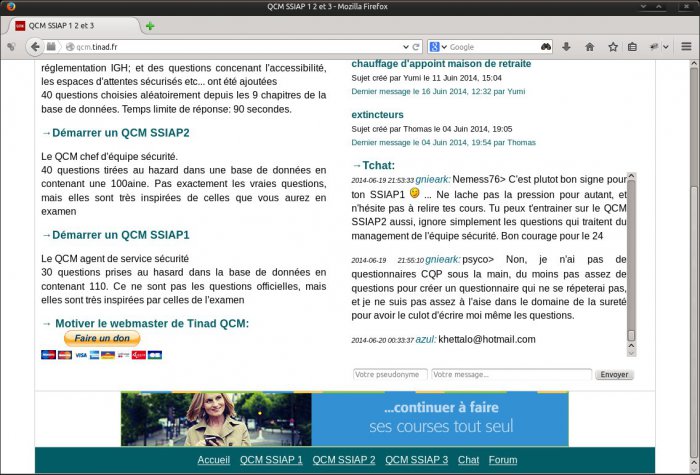
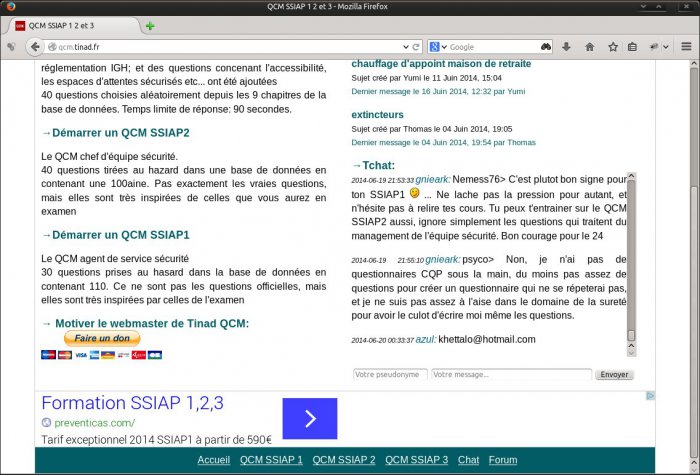
Y'aura toujours des espaces sur les cotés et l'allignement est aléatoire...
...centré:
quelques F5 plus tard, alligné à gauche:

Dans l'interface google adsense, lorsque vous avez créé un bloc responsive, au moment de charger le code, vous avez deux possibilités:
- Dimmensionnement intelligent(recommandé)
Le code à insérer est celui-ci
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXX"
data-ad-slot="XXXXXXX"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- Avancé (modification de code requise)
Le code à adapter et insérer ainsi:
<style>
.responsive { width: 320px; height: 50px; }
@media(min-width: 500px) { .responsive { width: 468px; height: 60px; } }
@media(min-width: 800px) { .responsive { width: 728px; height: 90px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive -->
<ins class="adsbygoogle responsive"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Le style dans le code précédent peut être placé dans votre CSS (testé ça marche)
En bidouillant à mort, je n'ai pas réussi à forcer l’alignement de la pub à gauche (devinez pourquoi je voulais faire ça #sifflotte).
Voila mon retour sur l'intégration responsive des pubs adsense, c'est super, mais quelques petits défauts qu'il peut être bien de connaître avant de se lancer dans la création des PSD etc... pour le design d'un site.