Le tri sur un tableau Array à deux dimmensions en javascript
 Il y a parfois des trucs tous bêtes sur lesquels on lutte des heures. Le tri par ordre alphabétique d'un tableau à deux dimmensions en fait partie. Plusieurs tutoriels traitaient de ça, mais j'ai mis du temps à trouver celui qui a permis à mon cerveau de faire tilt. C'est celui là: Javascript sorting
Il y a parfois des trucs tous bêtes sur lesquels on lutte des heures. Le tri par ordre alphabétique d'un tableau à deux dimmensions en fait partie. Plusieurs tutoriels traitaient de ça, mais j'ai mis du temps à trouver celui qui a permis à mon cerveau de faire tilt. C'est celui là: Javascript sorting
Tentative de traduction et surtout d'adaptation façon Gnieark:
La méthode javascript sort() permet de trier un array simple, mais peut prendre une function en paramètre de tri (elle sera nommée sortByTexte dans l'exemple en dessous).
Mon tableau se présente de cette manière:
L'id n'a aucun ordre logique, c'est juste un autoincrement de la base de données. Lorsque je construisais mon tableau de la façon Plats[id]=texte le soucis c'est que du coup le javascript me le classait par identifiant numérique, ce qui n'a aucun sens dans mon cas, et si je le triais avec un monArray.sort(); je perdais les identifiants (qui me servent pour la suite du code).
Reprenons le tableau ci dessus.
Pour le trier, Voici le code:
Voila.
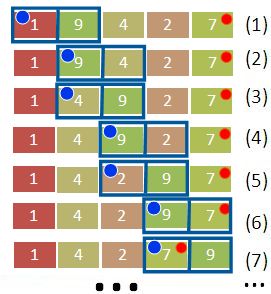
[l'image provient de http://axiomcafe.fr/tri-dans-un-tableau ]