Dotclear, ajouter une table des matières dans un billet
::TOC::
Edit:
Je rajoute (et recommande) une première méthode, le plugin multitoc qui m'a été signalée dans les commentaires et qui a l'avantage de ne pas faire passer un code javascript qui parcourt la page. (plus propre).
La méthode du plugin multitoc
Installez les pluggins
L'extension "Table des matières" apparait dans le bandeau de gauche de l'administration de dotclear.
Allez y pour activer les tables des matières sur les billets.
Dans le CSS j'ai ajouté:
.post-toc {
background-color: #FFFFFF;
border: 1px solid #8CACBB;
padding: 0.5em 0 0.7em;
text-align: left;
color: #1D2B4F;
margin-bottom: 10px;
clear: both;
float: right;
font-size: 80%;
margin: 1.2em 0 0 2em;
width: 200px;
z-index: 10;
}
.post-toc a{color: #1D2B4F;}
.post-toc ul{padding: 2px; margin:10px;}
.post-toc ul li{padding-bottom: 4px;}
pour personnaliser la table des matières.
Dans l'interface de rédaction d'un billet
L'icone
 permet d'ajouter le sommaire.
permet d'ajouter le sommaire.
Méthode JavaScript
Je vais vous expliquer la technique que j'ai utilisée pour mettre une table des matières dans ce billet. Celle-ci reprend automatiquement les titres; marqués par des !!!! dans le mode wiki, puis des balises <h1> <h2> etc....
Techniquement la solution est moche[1]: c'est un code javascript qui crée le sommaire de toute pièce.
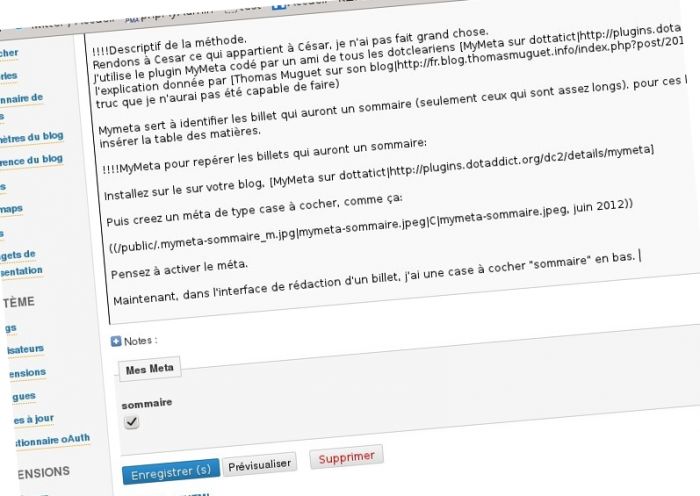
Descriptif de la méthode.
Rendons à Cesar ce qui appartient à César, je n'ai pas fait grand chose. J'utilise le plugin MyMeta codé par un ami de tous les dotcleariens MyMeta sur dottatict -- Bruno Hondelatte et je me suis basé sur le javascript et l'explication donnée par Thomas Muguet sur son blog (l'art de modifier un truc que je n'aurai pas été capable de faire)
Mymeta sert à identifier les billet qui auront un sommaire (je le mettrai sur ceux qui sont assez longs). pour ces billets, on met une sorte de marqueur dans son qui permettra au script ajouté sur le site d'insérer la table des matières uniquement dans ce billet.
Cette dernière se repose sur les principe des ancres HTML
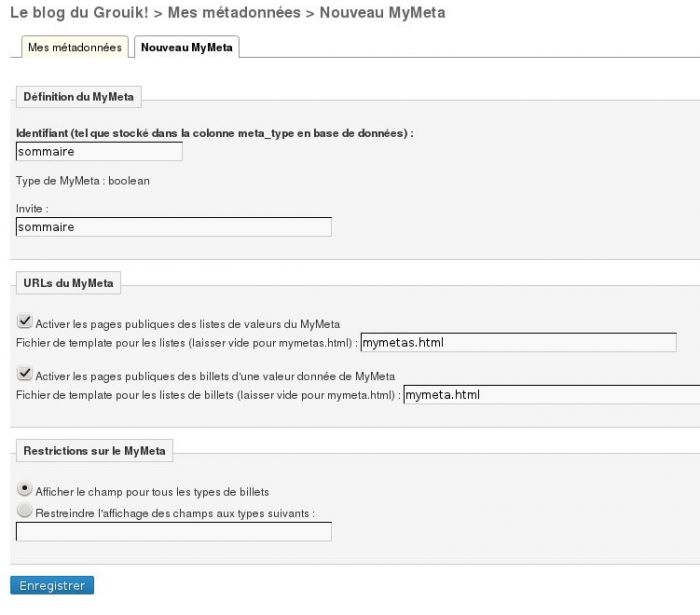
MyMeta pour repérer les billets qui auront un sommaire:
Installez sur le sur votre blog, MyMeta sur dottatict
Puis creez un méta de type case à cocher, comme ça:

Pensez à activer le méta.
Maintenant, dans l'interface de rédaction d'un billet, j'ai une case à cocher "sommaire" en bas.

(inception inside)
On a vu comment différencier les billets à sommariser et maintenant, une nouvelle partie à ce billet (et donc un nouveau element de mon sommaire):
Adapter le template:
Au niveau d'un billet (post)
Dans le contenu d'un billet, dans la div class="post-content", (et au début de celle-ci); s'il y a un sommaire il faut qu'il y ait la div avec l'id toc.
<tpl:MyMetaIf type="sommaire" value="1">
<div class="toc">
<h2>Table des matières:</h2>
</div>
</tpl:MyMetaIf>
en fait, le j'ai mis ainsi (seulement pour les billets qui sont entièrement affichés):
<!-- # Entry without excerpt -->
<tpl:EntryIf extended="0">
<div class="post-content"><tpl:MyMetaIf type="sommaire" value="1"><div class="toc"><h2>Table des matières:</h2></div></tpl:MyMetaIf>{{tpl:EntryContent}}</div>
</tpl:EntryIf>
C'est à faire dans tous les fichiers de template qui donnent le contenu d'un billet (avec le jeu des include, je n'en ai qu'un pour le template de ce blog)
Ajouter le script javascript
dans le fichier _head.html de votre template, ajoutez:
<script type="text/javascript" src="{{tpl:BlogThemeURL}}/tableDesMatieres2.js"></script>
et déposez le fichier http://blog-du-grouik.tinad.fr/themes/aorakit-2D/tableDesMatieres2.js à la racine du thème de votre blog.
Comme indiqué en intro, il s'agit d'une adaptation du code de thomasmuguet.info
Il contient ça (des fois que je venais à le déplacer en oubliant d'éditer ce billet):
/*
* Script modifié de façon mineure par Gnieark http://blog-du-grouik.tinad.fr juin 2012
* (place le sommaire dans le post-content afin de mieux pouvoir le gérer en CSS)
* Sépare les ancres des titres (juste avant, c'est plus joli)
*
* Script initial par Thomas Muguet:
* http://fr.blog.thomasmuguet.info/index.php?post/2011/07/31/Generer-une-table-des-matieres-dans-les-billets-dotclear
*
*/
// Unique ID for each element in TOC
var uid=0;
// Generate the TOC from an element, at a certain depth
function getTOCLevel(from, level) {
var content = '';
// Depending on the depth, detect where to stop traversing the DOM
var to = (level == 2) ? ".post-content" : "h2";
if (level > 3) {to += " h3";}
if (level > 4) {to += " h4";}
if (level > 5) {to += " h5";}
// Traverse the DOM for all elements
$.each(from.nextUntil(to, "h"+level), function() {
// Get the title and the UID
var title = $(this).text();
var aname = "toc_"+uid;
uid++;
// Create an anchor so the user can reach the header element
$(this).append('<a name="'+aname+'"/>');
// Create the TOC entry
content += '<li><a href="#'+aname+'">'+title+'</a>';
// "We need to go deeper"
if (level < 6) { // This is where you choose the maximum depth
content += getTOCLevel($(this), level+1);
}
content += '</li>';
});
if (content == '') {return "";}
return '<ul>' + content + '</ul>';
}
$(document).ready(function() {
// Parse each TOC
$.each($(".toc"), function() {
// Generate the TOC
var toccontent = getTOCLevel($(this), 2);
if (toccontent == "") {
$(this).hide();
} else {
$(this).append(toccontent);
$(this).show();
}
});
});
Dans le css ajoutez/personnalisez:
.toc {
background-color: #FFFFFF;
border: 1px solid #8CACBB;
padding: 0.5em 0 0.7em;
text-align: left;
color: #1D2B4F;
margin-bottom: 10px;
clear: both;
float: right;
font-size: 80%;
margin: 1.2em 0 0 2em;
width: 200px;
z-index: 10;
}
.toc a{color: #1D2B4F;}
.toc ul{padding: 2px; margin:10px;}
.toc ul li{padding-bottom: 4px;}
Finaliser l'installation
Changez de thème et remettez votre thème pour que dotclear prenne en compte toutes les modifications.
Evidemment, si un pluggin qui fait ça manque à dotclear, c'est c'est parcequ'il est un moteur de blog. Mon utilisation du blog du grouik, se situe entre le blog et le wiki.
Note
[1] Le principe de faire un script qui parcourt l'ensemble d'une page html pour l'adapter est assez moche, j'en conviens. La création d'un plugin qui génère le sommaire "en dur" dans le code html du billet n'est pas évident, et je ne suis ni assez callé sur ce cms, ni certain que ce soit possible via l'api dotclear.
Commentaires
Bonjour,
On obtient le même résultat sans effort avec le plugin Multitoc (http://plugins.dotaddict.org/dc2/de...) qui est capable de créer un sommaire suivant les niveaux de titres.
humph... j'avais survolé trop vite la description de ce plugin lors de mes recherches. J'édite mon billet dans ce sens.