Les formats Theora, H264, V8 et la balise vidéo
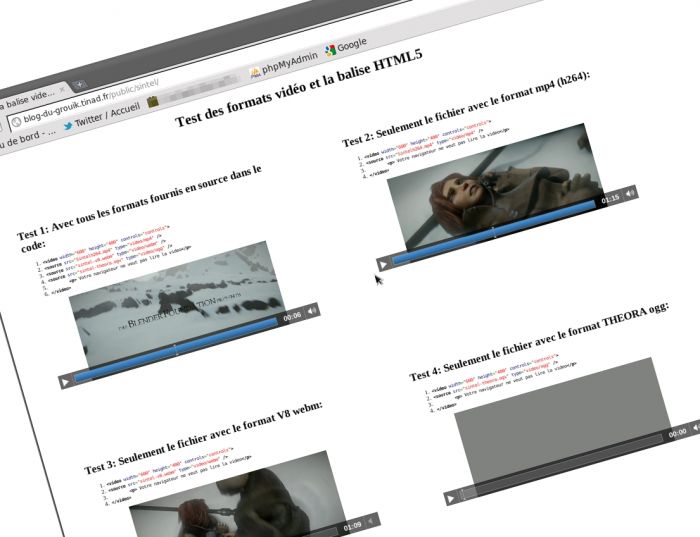
La balise vidéo s'installe en précisant dans son code un maximum de types de fichiers encodés de manière différente de façon à ce que le navigateur utilise celui qui lui convient le mieux:
La vidéo Sintel, en trois formats Theora, H264, V8, me sert de test sur cette page.
Vu la guerre entre les navigateurs et les formats de fichiers pour le balise html5, La curiosité de savoir qui sait lire quel format peut être assouvie de cette manière. Vous pouvez tester par vous même.
Sur ce serveur, l'installation d'apache n'est peut être pas idéale pour diffuser des vidéos.
Chrome est en avance sur ses concurrents. Firefox ne prend que le format OGG pour le moment. Opéra est un peu à la ramasse. IE8, faudra voir du coté d'IE9 plutôt, car ie8 ne prend rien. Safari, @Andralyaaa me dit que cette page l'a fait planter #oups.
| Navigateur | Theora OGG | H.264 mp4 | V8 webm |
|---|---|---|---|
| Firefox 3.6.12 | X | ||
| Firefox 4 beta | X | ||
| Chrome | X | X | |
| Opera | |||
| IE 8 |
Pour le moment il vaut encore mieux passer par un lecteur flash, mais pour toucher tous les navigateurs qui supportent la balise vidéo, le format OGG est obligatoire, et il en faut un second au choix (Webm est le plus pertinant, Microsoft ayant annoncé que ie9 sera compatible).
Concernant la balise audio, j'avais fait un billet similaire.