Dotclear mot de passe QUE sur le contenu d'un billet

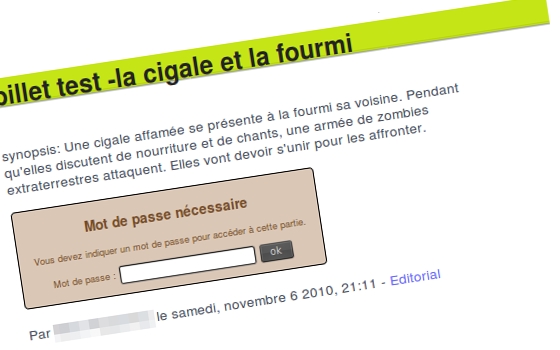
L'image ci dessus explique tout, le désir c'est de protéger des billets par un simple mot de passe. Mais il faut que:
- Le billet reste listé sur le blog
- le titre le content exerp toussa idem
- C'est juste le contenu du billet qu'on va remplacer par un formulaire mot de passe.
Ce n'est pas pour ce blog, mais pour le site du réseau d'établissement gériatriques. Ils ne souhaitent pas que les comptes rendus de réunion, qui sont mis en billets soient totalement publics. (rien de très confidentiel, au contraire, c'est simplement une crainte d'image négative)
Dotclear propose un système de mots de passes aux billets. Il a pour effet secondaire de faire que le billet n'est plus visible sur la page d'accueil. Il existe aussi un pluggin prvcat qui permet de de mettre un mot de passe à des catégories entières. Même effet secondaire.
Wordpress propose à peu près ce que je voudrai mais là c'est dotclear.
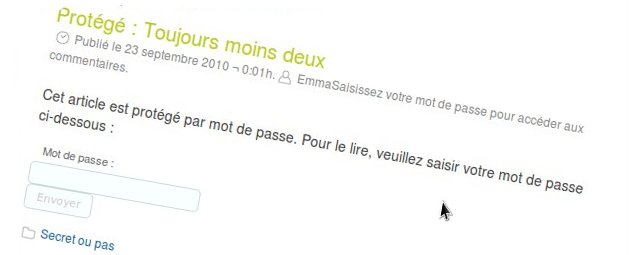
Voici un exemple sur le blog d'Emma:

Dans l'ordre, il faudra:
- Différencier les billets protégés: avec le plugin mymeta
- Adapter le template pour que par défaut il affiche le formulaire de mot de passe.
- Un chouilla d'ajax pour remplacer ce formulaire par le contenu du billet suite à l'authentification.
- Un plugin dotclear made by Gnieark qui sert à n'afficher que le contenu d'un billet (si mot de passe OK)
Différencier les billets à protéger par mot de passe.
Pour savoir quels billets protéger par mot de passe, j'ai choisi d'utiliser le pluggin Mymeta.
Apres avoir installé le pluggin, j'ajoute une meta de type case à cocher nommée "limited_access".
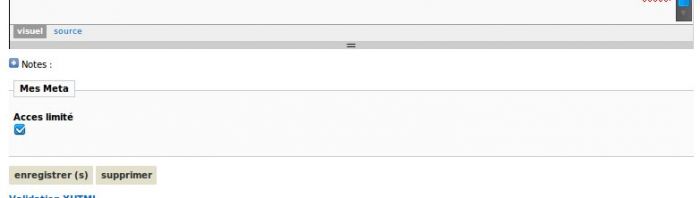
Dans l'interface de modification d'un billet ça se présente comme ça: Une case à cocher en dessous:

Adapter le template
Lorsqu'un billet a l'attribut mymeta de type limited_access égal à '1', on affiche le résumé, puis une zone de mot de passe. les fichiers qui vont nous intéresser ce sont:
- category.html
- home.html
- post.html
- tags.html
(tous les fichiers qui affichent des billets en fait).
Tout se fait bien évidemment dans la boucle qui affiche les billets, généralement délimtée par <tpl:Entries> et </tpl:Entries>
Ne collez pas le code qui suit, c'est juste pour montrer comment on utilise Mymeta dans le template:
Exemple pour post.html
Ça se passe dans la partie <!\-\- # Entry with an excerpt \-\-> du fichier. Les identifiants de la div contenu et du champs de mot de passe ont été mis pour le javascript (chapitre qui suit).
Exemple pour les autres fichiers
Dans category.html, home.html, tags.html contrairement à post.html, s'il y a une description, on n'affiche pas le billet en entier juste sa description.
Fichiers de template des flux
rss2.xml
La modification se fait entre les balises <description>et </description>
atom.xml
La modification se fait entre les balises <content type="html">et </content>
On est ok pour la partie html du template. En adaptant un peu le CSS, l'aperçu est en en-tête de ce billet.
Le code javascript qui affichera le "content" du billet protégé
Une fonction ajax qui appelle un script et rafraichit la div qui contient le contenu du billet.
A la source du dossier de template, je créée un fichier qui s'appelle password.js
Il contient:
Dans le fichier de template _head.html, on ajoute le lien vers le nouveau script, juste apres </style>:
Le script fait la requete suivante pour réupérer le contenu (et uniquement le contenu, pas les header ni rien) :index.php?justunpost/' + postid où posid est l'identifiant du billet. On va donc créer un plugin dotclear qui retourne juste le contenu du billet, à condition que le mot de passe soit vérifié.
Le plugin justunpost
Mon premier plugin dotclear :D. Il est tout simple, mais comme je ne sais pas faire les plugins, ça m'a pris pas mal de temps. Il sert à ce que l'URL http://www.domaine.com/index.php?justunpost/21 retourne le contenu du billet 21, à condition que la variable passée en POST ($_POST['pass']) corresponde au mot de passe.
Installez le tout simplement depuis le menu des extensions de dotclear. Télécharger justunpost.zip
Il doit s'afficher dans la liste des extensions du panneau d'administration de dotclear. Allez y, pour définir un mot de passe.
C'est le mot de passe qu'il faudra rentrer au niveau du billet dans la partie publique du blog pour lire son contenu.
Conclusion
Normalement ça marche, je vais pouvoir lire la suite de l'histoire de la cigale et la fourmi.
Limite de la méthode
Comme le signale @PhilippeVay Les ressources liées (photos etc....) ne sont pas protégées, on peut toujours y accéder directement par leur URL. Il n'y en aura pas sur le site en question, c'est pour ça que je le fais de cette façon.
Ps le site en question est là


Commentaires
Article très intéressant, merci beaucoup.
J'ai le sentiment qu'il manque quelque chose : les flux RSS et Atom n'ayant pas été modifiés, j'ai l'impression que le contenu du billet doit toujours s'y trouver au complet... Il faudrait dans ce cas-là proposer un lien pour accéder à la page du billet en lieu et place du contenu (puisqu'il n'est alors pas possible d'utiliser Ajax pour remplacer au vol le contenu).
En effet julien :oups:
Les flux rss et atom peuvent aussi se gérer au niveau du template. j'ai modifié le billet.
Votre idée de remplacer le contenu par un message genre "billet verrouillé veuillez vous rendre à l'adresse..... pour le lire" me parait être la bonne, mais là dans l'immédiat avec les endode xml, je n'ai pas trouvé comment mettre un lien dans le flux, juste un message "Rendez-vous sur le site pour le lire".
Il y a encore une petite erreur dans les deux flux de syndication : il y a un "</a>" qui traîne alors que la balise "a" n'a pas été ouverte...
corrigé. merci pour ce retour,
julien, histoire de découvrir un peu mieux l'API dotclear, je tenterai bien un plugin complet de ce billet.
je me demande si un plugin pourrait modifier le comportement de $core->blog->getPosts afin de modifier le post_content_xhtml à ce niveau. Une idée là dessus?
Hello ! Merci pour ce très bon tuto et tout ce dur travail réalisé.
Juste une question : dans l'admin de justunpost, le mot de passe ne semble pas mémorisé. Résultat : le mot de passe accepté peut être vide, on accède au billet.
D'où vient mon erreur ?
Merci pour votre réponse.
ah oui.
Lors de la modification du mot de passe il ne s'affiche pas en effet. cliquez sur le lien justeunpost dans le menu des extensions, il s'affiche :D. C'est pas bloquant, mais je corrige ce petit défaut du pluggin et vous préviens par mail des que c'est fait.
J'ai corrigé, la petite erreur sur le pluggin. Mais on peut en effet mettre un mot de passe vide.
http://blog-du-grouik.tinad.fr/publ...